HTML is a language; full form is Hyper Text Markup Language which is used by the web pages. The browser applications are designed in such a way that they interpret HTML language.
Features of HTML
- It is a computer language (not a programming language) used to create web pages but does not require any special programming knowledge.
- It is a markup language and is used to make the text readable for the browser.
- It is a character based method for expressing the contents. The contents can be pictures, text, graphics and videos.
- All text editors and word processing software support it.
- It delivers the contents to multiple platforms.
Components of HTML
- Header area: It displays the subject of the web page; even picture and logo can be added.
- Menu area: In this area, you will get varied links which are further linked. It is like a button in HTML.
- The Body of the page: It contains the main content of the document, it can be text, images, tables, etc.
- Footer area: it is located at the bottom of the page where the disclaimer is displayed.
HTML Tags
HTML page contains the content, design element and the programming. The HTML code basic element is the tag.
<HTML> at the top of the page and </HTML> at the bottom of the page are codes that are called as the tags.
The general format for the HTML tag;
<tag_name> affected text </tag_name>
There are two types of tags available;
- Container tags: The HTML tags which require a closing tag are called the closing tags. Such as <b> and </b> is one of the example.
- Non- container tags: The HTML tags which doesn’t require a closing tag are called the non-closing tags. Also known as the empty tags.
An example is <br> inserts a line break.
Questions
- What is HTML?
- Write the features of HTML.
- What are the components of HTML?
- What is a tag in HTML?
- Name the types of tags available in HTML.
HTML Attributes
Attributes are special codes words, used inside in the HTML tag and control exactly what the tag does. Or we can say the additional information in the tag is known as the tag’s attribute.
For example;
<font face = “Calibri” > text </font>
the
Here, the tag is a font, its attribute is a face and the attribute value is Calibri. Attributes can have different values. Always enclose all attribute values in quotes. (“_____”)
The purpose of the attribute is to add additional information in the tag.
Hyperlink
The Hyperlink is a link between two web pages when you click a hyperlink, you move either to the other section of the page or to another page.
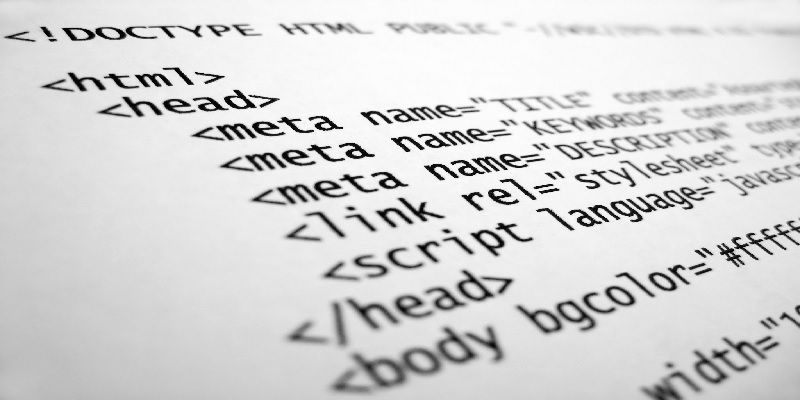
Structure of an HTML Document
HTML documents are plain text files saved with the extension as .htm or .html. All HTML documents are divided into two main parts: the Head and the Body.
The HTML document is enclosed between <HTML> and </HTML> tag.
So, the HTML page looks like;
<html>
<head>
</head>
<body>
</body>
</html>
Two basic tools to create an HTML document.
- HTML editor: to create and save the HTML documents.
- Web browser: to open the HTML documents you have created.
To create an HTML Document
- Use Windows Notepad as a text editor.
- Type the basic tags and attributes.
- Save the file as home.htm
- Open the document in the browser.
Types of the list that you can create in HTML
HTML broadly defines three types of lists:
- Ordered list: It is known as a numbered list and contains text in a sequence.
- Unordered list: Represents data in a bulleted form. It may not be sequential.
- Definition list: Contains terms with corresponding definitions.
Questions
- What is an HTML Attribute?
- Name some attributes and their description.
- What is a Hyperlink?
- Write the structure of an HTML document.
- What are the two basic tools to create an HTML document?
Recap
- HTML is a computer language (not a programming language) used to create web pages but does not require any special programming knowledge.
- Features and components of HTML.
- HTML Tags and HTML Attributes; basic knowledge.
- Hyperlink; definition.
- The basic structure of an HTML document, basic tools required to create an HTML document.
- How to create an HTML document?
- Types of the lists that you can create in HTML; ordered, unordered and a definition list.