- Hyper Text Mark-up Language is abbreviated as HTML, which is to design web pages.
- HTML tells the browser how to display the contents of a hypertext document i.e., a document including text, images and other support media.
- Hypertext pages are interconnected by hyperlinks, when clicked on these links it takes you to a new webpage.
- Markup languages are tag based language; for example: gml, sgml, html, xml etc.
Basic HTML with respect to class 8
Writing Html Documents –
- HTML codes are a combination of Tag and Attribute.
- HTML is not case sensitive language so you can write Html tags in lowercase or uppercase letters.
Tag
- With respect to class 8 HTML, tag is a HTML command that indicates how part of web page should be displayed.
- These tags are enclosed with angle brackets (< >)
Attribute
- With respect to class 8 HTML, an attribute is the keyword that specifies additional information to tag.
- Examples - color, alignment, etc.
With respect to class 8 HTML, where to Write Html Code
- Open Text Editor or notepad from your computer.
- Type the HTML code in it.
- Save the file with extension .html/.htm
- To view the created HTML file in a browser, double click on the file.
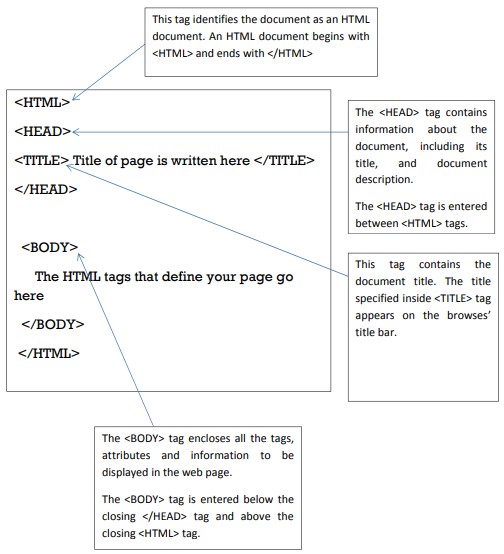
Structure of HTML Document

Html Elements with respect to class 8 computer lessons
HTML container elements require a starting as well as an ending tag. Some
Examples of container elements are:
…………………..
…………………..
…………………..
…………………..
Attributes of HTML
Background attribute
- With respect to class 8 computer lessons, this attribute allows you to make the background more presentable by adding a background image.
- To add an image to the background
Background color, Text Color, Link Color
By default, browsers display text in black.
With respect to class 8 computer lessons, if you want to change the color or text (by TEXT attribute), color of links (by LINK attribute), color of active links (by ALINK attribute) and background color (by BGCOLOR attribute ).
Consider the following:
- The background color is teal. (bgcolor = “teal”)
- Text color is magenta.
- Links that have not been visited recently are made yellow (link = “yellow”)
- Links that are currently being clicked on (alink = “lime”)
tag
With respect to class 8 computer lessons, it lets you change the size, style and color of the text – It is generally used for changing the appearance of a short segment of text.
Attributes of tag
(i) size: used to specify the size of the text.
(ii) color: used to change the color of text.
(iii) face: used to change the way of displaying text.
Problem: With respect to class 8 HTML, to display a paragraph on red color in size 4 but its first letter should be of size 7 and of blue color.
Base Font
U
sing the largest font
- With respect to class 8 HTML, this tag lets you define the basic size for the font, the browser will use to render normal document text.
Attribute of
size – its value determines the document’s base font size. It has value between 1 and 7
Problem: To display text by changing base font sizes.
Base Font
This text is being displayed in default font size as no base font size has been set as yet.
This text has base font size =5.
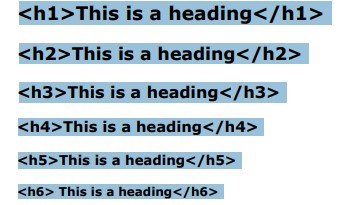
Headings: These are defined with the
H1 tag to H6 tags, where h1 tag defines the largest heading while h6 defines the smallest. 
Paragraphs –
- With respect to class 8 computer lessons, to load the webpage with information we can create paragraphs.
- These are defined with the
tag.
This is a paragraph aligned to the left side
This is another paragraph with center alignment
Note: Each paragraph has to be enclosed within angle bracket, failing to do will become one large paragraph. HTML automatically adds an extra blank line before and after a paragraph.
- tag
- To end one line, and to jump to the next
tag is used.
Paragraph
Writing a line. I want to write in next line.
I am in a new line.
Tag
- To centralize a segment of text, just type the text between
.
For example, the code
Will make text – This is centralized – appear centralized on browser window.
- Horizontal Rules -
- Tag
- The
tag produces a horizontal line spread across the width of the browser window.
Attributes of
tag
(i) Size
This attribute allows you to set the size of the horizontal rule.
Attributes of
tag
(i) Size
This attribute allows you to set the size of the horizontal rule. Width Attribute of
The length of horizontal rules can be controlled with width attribute.
Problem: With respect to class 8 computer lessons, to display horizontal rules of different widths:
Width of Horizontal Rule
The following two rules have widths of 100 and 200 pixels respectively
Comments <!.... and …..>
- Comment are one type of textual content which appear in your HTML
code, but are not rendered by user’s browser.
- Comments are given between special characters.
- Browsers ignore the text between comment characters.
Line Breaks –
- With respect to class 8 computer lessons, to make the webpage more presentable we need line breaks.
- The
tag is used when you want to start a new line.
This
is a para
graph with line breaks
The below-given lines show the output of the above syntax:
This
is a para
graph with line breaks
The
tag has no closing tag.
Backgrounds –
- With respect to class 8 computer lessons, to make the web page more attractive we can set the background color or an image.
Bgcolor –
- The bgcolor attribute specifies a color to the background.
- It can be a hexadecimal number, an RGB value, or a color name.
The lines that are given above – To set background-color black.
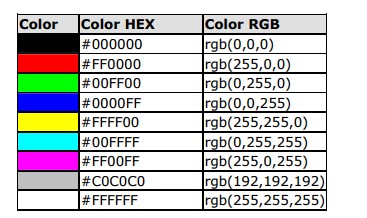
HTML Colors –
- Usually, the HTML color values are a combination of red, green, and blue color defined by a hexadecimal notation.
- This table shown below is the result of combining RGB:

HTML Lists –
- With respect to class 8 computer lessons, HTML provides a simple and elegant way to sort the important information on a webpage.
Unordered Lists –
- With respect to class 8 computer lessons, an unordered list is a list of items marked with bullets.
- An unordered list starts with the tag.
- Each list item starts with the
- tag.
This Code Would Display
|
· Coffee |
|
· Milk |
Ordered Lists –
- With respect to class 8 computer lessons, an ordered list is also a list of items marked with numbers.
- An ordered list starts with the
- tag.
- Each list item starts with the
- tag.
This Code Would Display
|
1. Coffee |
|
2. Milk |
HTML Links – HTML uses the anchor tag to create a link to another document or web page.
Email Links – To create an email link, you will use mailto: plus your email address.
To add a subject for the email message, you would add ?subject= after the email address.
For example:
HTML Images –
- The
tag has no closing tag.
- With respect to class 8 computer lessons, to display an image on a page, you need to use the src attribute.
- Src stands for "source".
- The value of the src attribute is the URL of the image you want to display on your page.
The syntax of defining an image:
Output display:

Recap with respect to class 8 HTML
Hyper Text Markup Language is abbreviated as HTML, to design web pages.
Basic HTML
HTML tags
- HTML tags are used to mark-up HTML elements.
HTML elements
- The HTML element begins with a start tag:
Headings
- To set headings for the content on the webpage.
Paragraphs
- To load the webpage with information we can create paragraphs.
Line Breaks
- To make the webpage more presentable we need line breaks.
Backgrounds
- To make the web page more attractive we can set background color or an image.
Bgcolor
- The bgcolor attribute specifies a color to the background.
HTML Colors
- A combination of red, green, and blue color defined by a hexadecimal notation.
HTML Lists
- To sort the important information on a webpage.
Unordered Lists
- List of items marked with bullets.
Ordered Lists
- List of items marked with numbers.
HTML Links
- Anchor tag to create a link to another document or web page.
Email Links
- To create an email link
HTML Images
- To add an image to the webpage.
Tables
- To draw a table in webpage.
Cell Padding
- Pixel space between the cell contents and the cell border.
Cell Spacing
- The space between the cells.