- Hyper Text Mark-up Language is abbreviated as HTML.
- The main purpose of Html is to design web pages.
- Html provides so many elements such as <p>, <img>, <h1>) to design a web page.
- Tim Berners-Leeis known as father of Html.
Hypertext pages are interconnected by hyperlinks, when clicked on these links it takes you to a new webpage.
Markup language are tag based language; for example gml, sgml, html, xml, etc.
Features for HTML
- Html is a static page and is not case sensitive.
- Html is simple, easy language and error free language.
- We can also include audio, video, image on web pages.
- Html is platform independent as it can run on any platform like Windows, Linux, and Mac.
- Each and every elements of html should be enclosed within the angular brackets (<>).
- Html programs are executed by the interpreter of the browser software.
- Html program save with .htm or .html
Basics of HTML
HTML tags:
- HTML tags are used to mark-up HTML elements
- HTML tags are always surrounded by the two angle brackets
- HTML tags normally come in pairs like <b> and </b>
- HTML is not case sensitive language so you can write Html tags in lowercase or uppercase letters.
Some Html tags are given below:
Syntax:
<p> Paragraph tag </p>
<h2> Heading tag </h2>
<b>Bold Tag</b>
<u>Underline Tag</u>
<i>Italic Tag </i>
HTML elements:
<b>Enter in Bold text</b>
The HTML element begins with a start tag: <b>
The content of the HTML element is: Enter in bold text
The HTML element ends with an end tag: </b>
Basic HTML Tags: Tags that define headings, paragraphs and line breaks are the most important tags in HTML.
|
Tag |
Description |
|
<html> |
Defines an HTML document |
|
<body> |
Defines the document's body |
|
<h1> to <h6> |
Defines header 1 to header 6 |
|
<p> |
Defines a paragraph |
|
<br> |
Inserts a single line break |
|
<hr> |
Defines a horizontal rule |
|
<!--> |
Defines a comment |
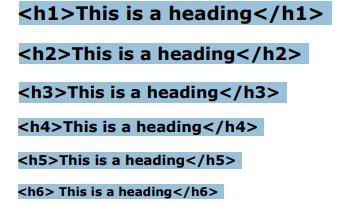
Headings: These are defined with the <h1> to <h6> tags, where <h1> defines the largest heading while <h6> defines the smallest.

Paragraphs
- To load the webpage with information we can create paragraphs.
- These are defined with the <p> tag.
<p align="left"> This is a paragraph aligned to the left side </p>
<p align="center"> This is another paragraph with center alignment</p>
Note: Each paragraph has to be enclosed within angle bracket, failing to do will become one large paragraph. HTML automatically adds an extra blank line before and after a paragraph.
Line Breaks
- To make the webpage more presentable we need line breaks.
- The <br> tag is used when you want to start a new line.
<p>This <br> is a para<br> graph with line breaks</p>
The below given lines show the output of the above syntax:
This
is a para
graph with line breaks
The <br> tag has no closing tag.
Backgrounds
- To make the web page more attractive we can set background color or an image.
Bgcolor
- The bgcolor attribute specifies a color to the background.
- It can be a hexadecimal number, an RGB value, or a color name.
<body bgcolor="#000000">
<body bgcolor="rgb(0,0,0)">
<body bgcolor="black">
The lines that are given above – To set background-color black.
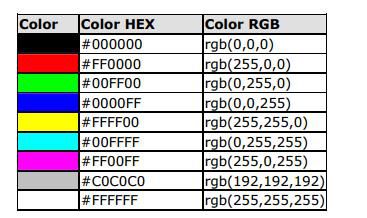
HTML Colors
- Usually the HTML color values are a combination of red, green, and blue color defined by a hexadecimal notation.
- This table shown below is the result of combining RGB:
 HTML Lists
HTML Lists
Unordered Lists:
- An unordered list is a list of items marked with bullets.
- An unordered list starts with the <ul> tag.
- Each list item starts with the <li> tag.
This Code Would Display
|
<ul> |
|
|
<li>Coffee</li> |
· Coffee |
|
<li>Milk</li> |
· Milk |
|
</ul> |
Ordered Lists:
- An ordered list is also a list of items marked with numbers.
- An ordered list starts with the <ol> tag.
- Each list item starts with the <li> tag.
This Code Would Display
|
<ol> |
|
|
<li>Coffee</li> |
1. Coffee |
|
<li>Milk</li> |
2. Milk |
|
</ol> |
HTML Links – HTML uses the anchor tag to create a link to another document or web page.
Email Links – To create an email link, you will use mailto: plus your email address.
<a href="mailto:[email protected]">Email Help Desk</a>
To add a subject for the email message, you would add ?subject= after the email address.
For example:
<a href=" mailto:[email protected]?subject=Email Assistance">Email Help Desk</a>
HTML Images:
- The <img> tag has no closing tag.
- To display an image on a page, you need to use the src attribute.
- Src stands for "source".
- The value of the src attribute is the URL of the image you want to display on your page.
The syntax of defining an image: 
Output display:
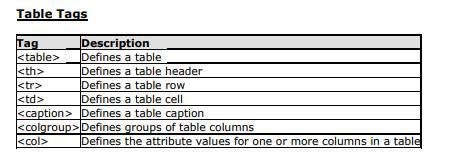
 Tables:
Tables:
- Tables are defined with the <table> tag.
- A table is divided into rows (<tr> tag), and each row is divided into data cells (<td> tag).
- The letters td stands for table data, which is the content of a data cell.
- A data cell can contain text, images, lists, paragraphs, forms, horizontal rules, tables, etc.
<table>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
Output display:
row 1, cell 1 row 1, cell 2
row 2, cell 1 row 2, cell 2
Cell Padding and Spacing
The <table> tag has two attributes known as cellspacing and cellpadding. These properties may be used separately or together.
- Cellpadding is the pixel space between the cell contents and the cell border.
- Cellspacing is the space between the cells.
 Practice These Questions
Practice These Questions
Exercise 1:
Open your text editor and type the following text.
<html>
<head>
<title>Welcome to my Webpage</title>
</head>
<body>
<h1 align="center">My First Webpage</h1>
<p> I am happy to create my own HTML webpage. This is so easy and interesting</p>
<p>By learning html, I will be able to create web pages<br></p>
</body>
</html>
Save the page as mypage1.html.
Exercise 2:
It’s time to create your own page. Use your text editor to create a page which contains the following:
- the required HTML page codes
- link to another web page
- an email link
- a picture/graphic
- a list of information
Recap
Hyper Text Markup Language is abbreviated as HTML, to design web pages.
Basic HTML
HTML tags
- HTML tags are used to mark-up HTML elements.
HTML elements
- The HTML element begins with a start tag: <b>
Headings
- To set headings for the content on the webpage.
Paragraphs
- To load the webpage with information we can create paragraphs.
Line Breaks
- To make the webpage more presentable we need line breaks.
Backgrounds
- To make the web page more attractive we can set background color or an image.
Bgcolor
- The bgcolor attribute specifies a color to the background.
HTML Colors
- A combination of red, green, and blue color defined by a hexadecimal notation.
HTML Lists
- To sort the important information on a webpage.
Unordered Lists
- List of items marked with bullets.
Ordered Lists
- List of items marked with numbers.
HTML Links
- Anchor tag to create a link to another document or web page.
Email Links
- To create an email link
HTML Images
- To add an image to the webpage.
Tables
- To draw a table in webpage.
Cell Padding
- Pixel space between the cell contents and the cell border.
Cell Spacing
- The space between the cells.